In addition to being an avid movie and gaming enthusiast, Uttaran Samaddar is an experienced writer who has lent his creativity and unique perspective to various publications. He loves hearing and telling stories.
How To Create Scroll-Stopping YouTube Thumbnails Faster with AI
This post was originally written Nov 20, 2024 and has been updated with newer information.
If you're a content creator, you already know how critical thumbnails are to YouTube success. It’s often said that a video’s thumbnail acts like the storefront window—your one chance to grab a viewer’s attention as they scroll through endless video options. But let’s be honest: not everyone has the time, skill, or resources to make high-quality, professional thumbnails.
That’s why we built our AI-powered YouTube thumbnail generator —designed to take the pain out of thumbnail creation. With our tool, you can generate stunning thumbnails in minutes without any prior design skills. Whether you’re a seasoned YouTube creator or just getting started, we’ve made it easy for you to stand out from the crowd with clickable, high-converting thumbnails.
Stop Guessing. Start Growing.
Join 20M+ creators using vidIQ to get more views, subscribers, and success on YouTube.
For a deeper look at how our tool works and how it can make your thumbnail creation easier than ever, check out the video demo below. See for yourself how our AI-driven tool helps you create professional-grade thumbnails in minutes:
Why Custom YouTube Thumbnails Matter
90% of top-performing YouTube videos have custom thumbnails, and that’s no coincidence.
Your thumbnails affect your click-through rate (CTR), which directly impacts your video's reach, ranking, and revenue potential. An eye-catching thumbnail could be the biggest differentiating factor in your video’s performance.
Great thumbnails help you:
- Boost click-through rates (CTR) and attract more views.
- Communicate your video’s message instantly.
- Stand out in search results and suggested feeds.
But what if you’re not a designer? That’s where our AI YouTube thumbnail maker comes in—eliminating the need for graphic design skills while delivering professional results.
Common Struggles with Traditional Thumbnail Design
For most creators, designing custom thumbnails can be a frustrating process. Here are a few of the biggest hurdles:
- Complex Design Tools: Tools like Photoshop or even Canva often require design knowledge, and learning to use them can be time-consuming.
- Inconsistent Branding: Manually creating thumbnails for every video might result in inconsistent branding, which can confuse your audience.
- It’s Time-Consuming: Creating a single thumbnail can take up to an hour or more, depending on the complexity of the design.
The last thing you want is to waste time struggling with design when you could be creating more content. That’s why we developed a solution that automates the entire process—AI-powered thumbnail generation that’s quick, effective, and customizable.
How vidIQ's YouTube Thumbnail Maker Works
Our AI-driven YouTube thumbnail creator eliminates the guesswork. You get attention-grabbing thumbnails fast, easy, and with no design experience required.
In the video above, Rob does a deep dive with the tool and all its features. Here’s how it works:
Step 1: Drag and Drop Simplicity
Creating thumbnails has never been easier. You only need to drag and drop your video into the tool. The AI analyzes your video content and automatically selects a few frames to generate multiple thumbnail options.

If your video is not ready yet, you can use the text box to describe the thumbnail you want and vidIQ's thumbnail tool will generate some great options for you!
Step 2: AI-Generated Thumbnails in Seconds
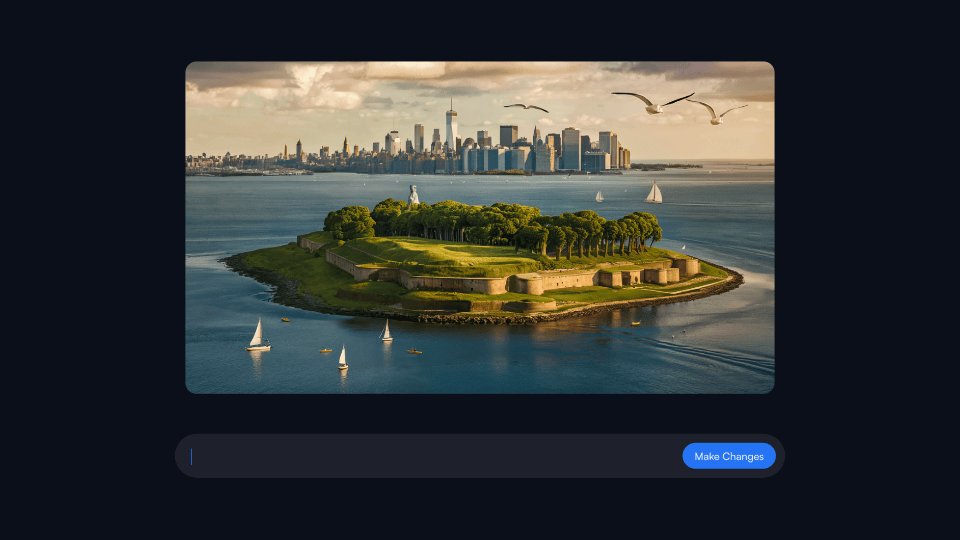
Once you upload the video, our AI gets to work. It intelligently scans the content to identify the best frames that capture the essence of your video. You’ll be presented with several thumbnail options—each tailored to draw viewers in.
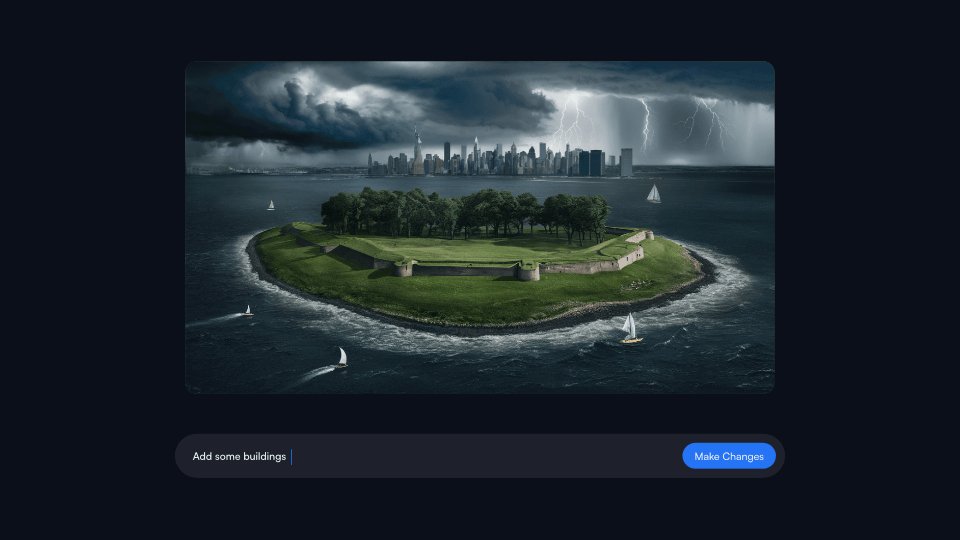
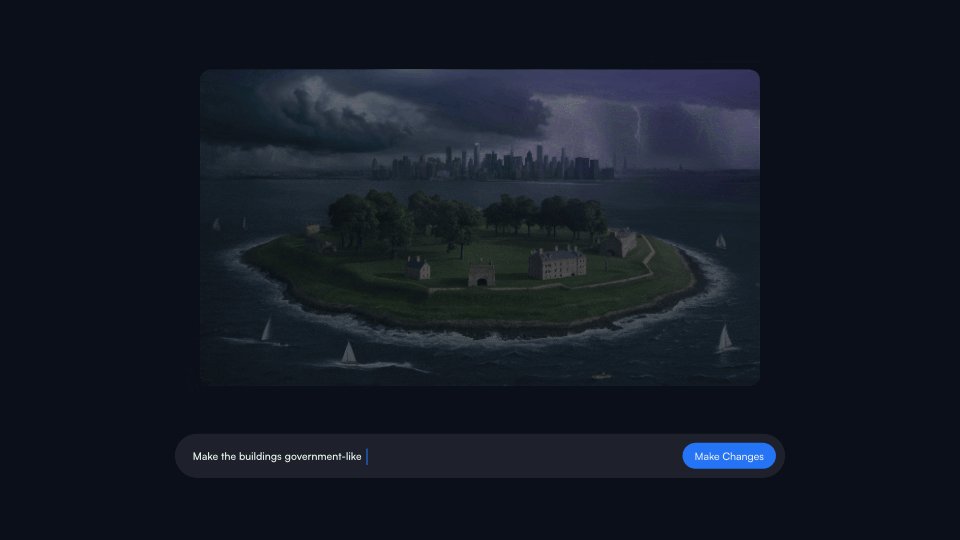
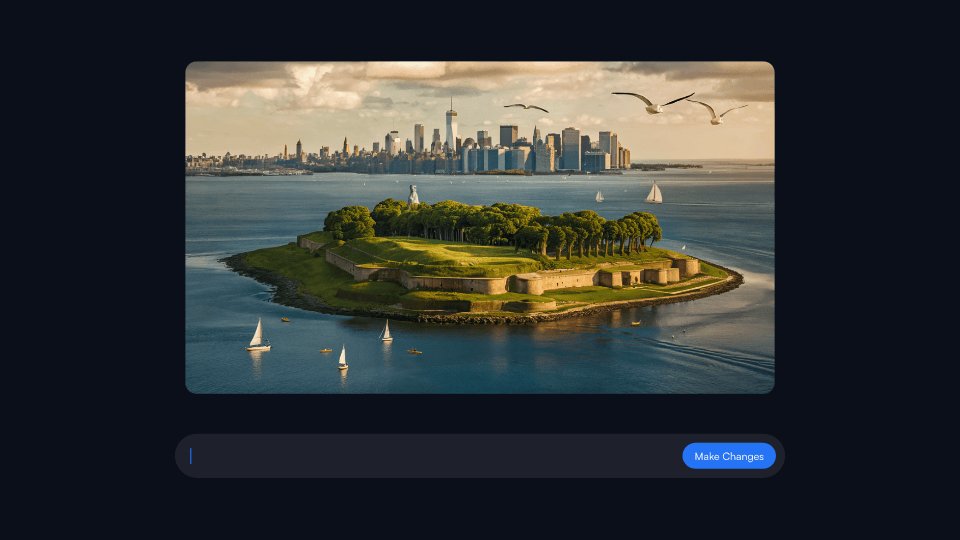
Step 3: Make Changes with a Simple Command
If you want to tweak the design, it’s super easy. You can ask the AI to make specific changes, like adjusting colors, adding visual effects, or even changing the layout—all by typing simple commands. You don’t need to know anything about design. Just tell the AI what you want, and it will do the rest.

Step 4: Add Text, Images, or Stickers
Customization is paramount when it comes to branding, and with our tool, you can easily add text, images, or stickers to make your thumbnail stand out even more. Drag and drop additional elements to finalize your design; you’re good to go!
Why Our AI-Powered Thumbnail Tool is a Game-Changer
There are plenty of AI tools popping up, but vidIQ’s YouTube thumbnail generator is built for creators who value speed, control, and growth.
Here’s why it stands out:
- Speed and Efficiency: Thumbnails are generated in seconds, not minutes or hours.
- No Design Skills Needed: The AI handles everything, from layout to final touches. You can trust it to create professional-quality thumbnails, even if you have zero design experience.
- Customizable: While the AI handles most of the heavy lifting, you can still customize elements like text, colors, and images to fit your branding.
- Perfect for All Creators: Whether you're new to YouTube or an established content creator, this tool simplifies the process and ensures your thumbnails are consistent and high quality.
Better Thumbnails = More Views & YouTube Growth
Did you know that YouTube’s algorithm takes thumbnail performance into account? When users click on your video based on the thumbnail, it signals to YouTube that your content is engaging. This, in turn, helps boost your rankings on both YouTube and Google.
vidIQ’s YouTube thumbnail maker helps you:
- Improve Click-Through Rates (CTR): With AI-optimized thumbnails, your videos are more likely to attract clicks, directly improving your CTR.
- Create High-Resolution Thumbnails: Clear, high-quality thumbnails not only look professional but also help ensure your video performs well on different devices.
- Make Eye-Catching Designs: The AI creates thumbnails that stand out in search results and suggested videos, helping to drive more views.

Create Great Thumbnails. Grow Faster. Get Back to Creating.
Your YouTube thumbnails are the gateway to getting more clicks, more views, and more engagement. With our YouTube thumbnail maker, you can create stunning, high-quality thumbnails in minutes—no design skills required.
So why wait? Try our thumbnail maker today for free and see how fast, easy, and effective it can be.
FAQs
What is the best YouTube thumbnail maker for creating custom thumbnails?
A YouTube thumbnail maker like vidIQ’s AI-powered tool helps creators design professional, eye-catching thumbnails in minutes without needing design skills.
How does a YouTube thumbnail generator help increase views?
A YouTube thumbnail generator automatically creates scroll-stopping designs that boost click-through rates (CTR), which directly helps your videos get more views and visibility on YouTube.
Does vidIQ’s YouTube thumbnail maker work for beginners as well as experienced creators?
Absolutely. Whether you’re new to YouTube or already established, vidIQ’s thumbnail maker helps you create consistent, branded, and clickable thumbnails that drive more engagement.
20k+ 5 Star Reviews
Ready to put this into action?
Use vidIQ to find your next video idea, pick better keywords, and optimize every upload.