Rob started out on YouTube in 2012, building up a tech channel before joining the vidIQ team. He now educates over 450,000 subscribers on the vidIQ channel which has over 25,000,000 video views. Today he is hard at work sharing everything he has learned on the YouTube platform; educating video creators on how to grow their own channels and turn hobbies into careers - just like Rob did in 2017.
How To Make Custom Thumbnails on YouTube

Custom thumbnails on YouTube - they're one of the biggest topics we talk about here at vidIQ and during our weekly channel audit live streams, that's one of the things we scrutinize the most. This post is part of a new series all about improving thumbnails on your YouTube channel, because just as readers judge books by their covers, viewers judge videos by their thumbnails. You have a very small graphic and a very small amount of time to convince somebody to click on your video, so you have to use it as wisely as possible.
How to Create Custom Thumbnails on YouTube
I’ve spent the last year improving the custom thumbnails I use on our vidIQ videos on YouTube, and that’s proving to be a hit with viewers as our click through rate on our channel has increased 100% over that time. My thumbnail creations always start with two things: a plain cream wall to use as a temporary background and a ring light.
For me, personally, purchasing a ring light was the game changer. You find these in cosmetic shops and a lot of beauty channels use these to blast a lot of concentrated light over a confined amount of space. I use the newer RL 18 ring light and it has two dials which allow you to control the exact amount of light you want to use and whether it has that warm, soft orange look, or a more cool, clinical white appearance. The ring light kicks out a lot of light, so you only need to have it on a low setting for it to have dramatic effects. One thing you do need to keep an eye on, however, are android eyes. The closer the ring light is to your face, the more chance the viewer has of seeing white circles in your eyes, which might be distracting or intentional. To get rid of this android circle eye effect, what you can do is place the ring light further away from you and turn up the brightness. And you should get the same effect with less white eyes.
Now it's time to put on your best YouTuber face, if you intend to be in the thumbnail. Think of it like this: whatever expression you intend to use, crank it all the way up to 11. It will never look quite as stupid as you imagine when you're holding the pose, and it will look perfect for the thumbnail. Trust me, every YouTuber practices this around three hours!
When you're ready, set your camera to burst mode so you have a collection of pictures to choose from. I take three pictures at one-second intervals and I leave the camera on automatic mode. The camera I use is a Panasonic G7 with the kit lens. Now we need to get rid of the background because it's, well, to be honest, quite boring and it's too similar to my skin tone. So let's jump onto a computer and turn this into something that starts to resemble a thumbnail.
YouTube Custom Thumbnails: Creating the Image
When you create a contrast between a foreground and a background, each element of your picture really starts to pop. So what we want to do is get my YouTube pose stuck onto this blue background, just to demonstrate how powerful this can be. To do this, we need to cut me out of this image as if cutting a picture out of a newspaper. The best way to do this through Photoshop, which is what I used here at vidIQ, using the Magnetic Lasso Tool. All you need to do is click on a starting point and then draw your mouse around the shape, and you will see anchor points automatically create themselves with lines attached to each one. Photoshop does a pretty good job of working out these cut points automatically, but, occasionally, you will need to click a point manually, especially if there are two edges or lines with distinct colors that are close to each other.
Once you've joined the dots, so to speak, click on your starting point to complete the trace, and then use the Cut command. Next, go to the background image and paste that bad boy in. Boom. Now you can maneuver your image into place and clean up any bits, and the Magic Wand tool in Photoshop will help with that. You can, of course, use the Magic Wand to clear the whole background, but it's not as accurate or reliable as the Magnetic Lasso Tool.
Now let's add a bit of magic sauce to my image. Go to Filter at the top, then select Sharpen, followed by Unsharpen Mask. This will draw out all the detail. The lines, the contour of the face. And, to be honest, at full size, it may look a little too sharp. But remember, 99.9% of your audience will see this image at postage stamp size. And this Unsharpen Mask really brings out the detail.
Custom Thumbnail: How to Add Your Brand
Alright then, the thumbnail is taking shape, but we need to make it a vidIQ thumbnail. And that's done through branding and elements that we use in every single thumbnail. What we need for that is a template. While this background is okay, it doesn't quite match the company blue. So we're going to move my image over to our template thumbnail. What we have here is a background that we use on every single custom thumbnail. The vidIQ logo in the bottom left-hand corner, that we also use in every single thumbnail. And this font type and color that we always use whenever we include text in a thumbnail. This establishes branding and consistency throughout our artwork, so you know instantly when you see one of our thumbnails, you know it's a vidIQ video.
I haven't quite decided whether to use text in this one yet, so I'm going to leave it in there for now, drag my image into a template, resize it, and rotate it a little bit, to make sure my surprised pose is looking at whatever objects I'm going to insert on the left-hand side of the thumbnail. Next is a little personal touch I like to add which can divide opinion. If you bring up Layer Styles, you can add an outline to images, such as a shadow, outer glow, or stroke effect. I like to do this because it hides some of the rough imperfections in the process of cutting the original image out, and, personally, I just think it makes me stand out even more. In this example, I'm going to add a white stroke effect, adjusting the line thickness to get it the way I like it. Alright, now we have the hero or the persona in the image with a strong, evocative pose. But we need them to be drawn to something.

Custom Thumbnails on YouTube: How to Get the Text Right
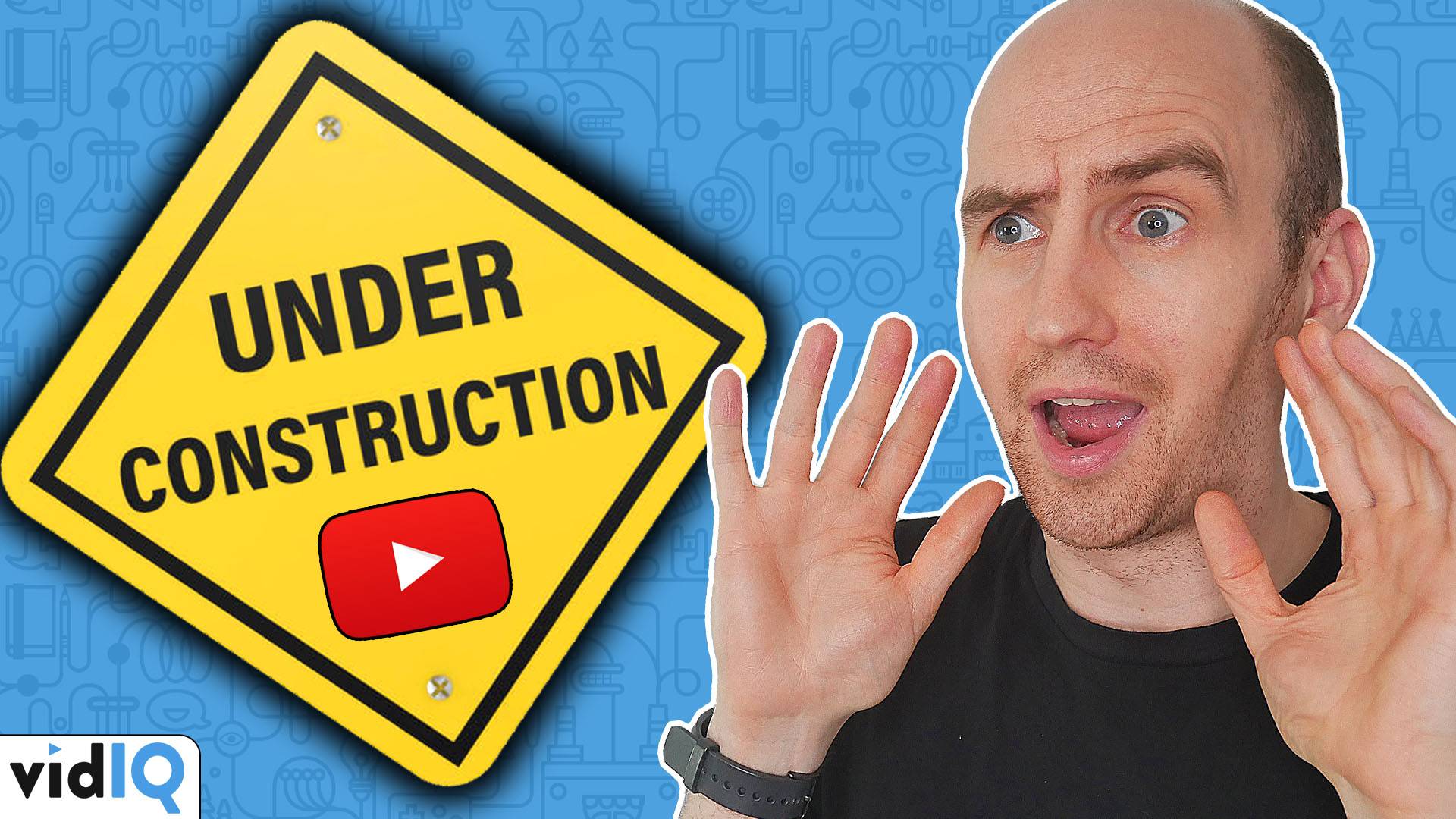
I'm conscious that the video title is going to be something along the lines of ‘How to Make a Thumbnail’, so I don't want to repeat that text in the thumbnail. So I've decided to go for a construction theme, and this is how I'm going to build it.
I've got a construction sign image here that I'm going to pull in, remove the white background, and then make nice and big to fill the right side of the thumbnail. Now to add some YouTube flavor to the mix. I'm going to bring in the logo and I have two choices, here. Either I can cover up the tools, or hang the logo above the text. I think covering the tools looks best. Now I'm adding a small black stroke effect to give the YouTube logo an outline and, because I already have some text in the sign, I'm going to delete the default font and its banner. Yes, this is a rare occasion when I'm not using our default font.
Now I have more space to play with, I'm going to make the sign stand out some more with a drop shadow, increase the size, and rotate the whole thing around a little bit. And this is the finished product. Three dominant colors, blue, yellow, and red, that I think contrast well with each other, and a very simple design. And that is the key because, remember, nobody sees your thumbnail at full size - they see it at a much smaller size.
Stay tuned throughout April 2019 for the best tips, tricks and best practices around creating custom thumbnails on YouTube.
Want To Get More YouTube Views?
If you want to take your YouTube channel to the next level then make sure to download vidIQ. It will help you research YouTube, analyze videos, audit your own channel, and take actionable steps click here to install now!


